WindowsへのElectron導入する前後でハマったところを解決してみた その2 Sqlite3を動かす
- 前回の続きから
- はじめに
- 準備物
- visualstudio2013
- node-gyp
- ソースコード
- おまけ
- まとめ
前回の続きから
はじめに
2016年9月始め時点では、sqlite3をwindowsで使用するにはかなりハードルが高いです。
が、一度構築してしまえば、その後は簡単です。
今後は、改善されると思っていますので、対処されるまでの方法と思ってくれればと思います。
準備物
- python2.x
- visualstudio2013
- node-gyp
- ソースコード
python
1. 以下のサイトより、python2系をダウンロードする。
https://www.python.org/downloads/
2016年9月始め時点は2.7.12
※3.xでは動かないので、注意してください。
2. インストールは特に変更せずに「次へ」を連打する。
3. 環境変数を設定する。
3.1. コマンドプロンプトを開き、以下のコマンドを実行する。
control sysdm.cpl
3.2. 「詳細設定」タブ→「環境変数」をクリック
3.3. 「Path」を編集し、Cドライブ直下のpythonのフォルダをセットする
私の環境では、「C:\Python27」をセットした。
4. 新しいコマンドプロンプトを起動し、以下のコマンドを実行して、何か表示されればOK。
python
visualstudio2013
1. 以下のサイトより、「Visual Studio Community 2013 with Update 5」をダウンロードし、インストールする。
※既にvisualstudio2015が入っていると失敗するので、アンインストールしておくこと。
https://www.visualstudio.com/ja-jp/downloads/download-visual-studio-vs.aspx
node-gyp
1. コマンドプロンプト開き、以下のコマンドを実行する
npm i -g node-gyp
ソースコードのビルドツールをインストールする
ソースコード
1.electronのサンプルソースを以下のページを参考に用意する。
ページの「おまけ」のソースを使う。
heimdal.hatenablog.com
2.コマンドプロンプトでソースのフォルダまでいき、以下のコマンドを実行する。
npm i -D sqlite3
3.フォルダ構成が以下になっていることを確認する。
- node_modules
- index.html
- main.js
- package.json
4.main.jsのファイルを以下に編集する。
'use strict'; const {app, BrowserWindow} = require('electron') let win function createWindow () { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(`file://${__dirname}/index.html`) win.on('closed', () => {win = null}) } app.on('ready', createWindow) app.on('window-all-closed', () => {app.quit()}) const sqlite3 = require('sqlite3').verbose(); var db = new sqlite3.Database('./db.sqlite3');
サンプルソースより、最後の2行を追加した。
5.動かしてみる
コマンドプロンプトで実行する
electron .
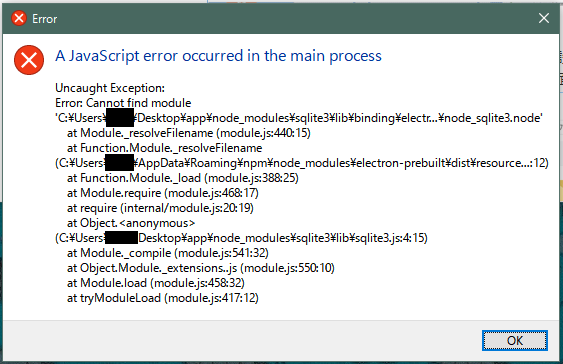
6.以下のエラーが表示される

注目すべき箇所は、
Error: Cannot find module 'C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\lib\binding\electron-v1.3-win32-x64\node_sqlite3.node'
sqlite3の「lib\binding\electron-v1.3-win32-x64」配下にあるnode_sqlite3.nodeが読めないことがわかる。
このファイルがないため、実行に失敗している。
よって、そのファイルをビルドして生成する。
7.一旦起動したElectronを閉じ、コマンドプロンプトで以下の場所へ移動する。
cd node_modules/sqlite3/ npm install npm run prepublish
これはsqlite3のソースコードをビルドするための準備コマンド
8.ビルドする前に環境を確認する
8.1.electronのバージョン確認
electron -v
私の実行した結果は、「1.3.4」
8.2. windows OSのアーキテクチャを調べる
echo %PROCESSOR_ARCHITECTURE%
私の実行した結果は、「AMD64」
出た結果は以下の表の右側へ読み替えてください。
| Windows表記 | Electron表記 |
|---|---|
| AMD64(64bit) | x64 |
| x86(32bit) | ia32 |
8.3.どのOSのビルドをするか決める
| OS名 | Electron表記 |
|---|---|
| Windows | win32 |
| Mac | darwin |
| Linux | linux |
9.ビルドする
私の環境では、
- 見つからないモジュールのパスは「lib/binding/electron-v1.3-win32-x64」
- 作成したモジュール名は「node_sqlite3」
- electronのバージョンは「1.3.4」
- Windowsのアーキテクチャは「x64」
- ビルドしたのは「win32」
が調べた結果となる。上記の結果を基に以下のコマンドをする。
※各々の環境に合わせて書き換えてください。
node-gyp configure --module_name=node_sqlite3 --module_path=lib/binding/electron-v1.3-win32-x64 node-gyp rebuild --target=1.3.4 --arch=x64 --target_platform=win32 --dist-url=https://atom.io/download/atom-shell --module_name=node_sqlite3 --module_path=lib/binding/electron-v1.3-win32-x64
10.ビルド結果を確認する
Creating library C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\Release\node_sqlite3.lib and object C:\Users
\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\Release\node_sqlite3.exp
Generating code
Finished generating code
node_sqlite3.vcxproj -> C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\Release\\node_sqlite3.node
Copying C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\Release\/node_sqlite3.node to build/lib/binding/electron
-v1.3-win32-x64\node_sqlite3.node
1 個のファイルをコピーしました。
gyp info ok
ビルド結果の最後のログを見ると「build/lib/binding/electron-v1.3-win32-x64\node_sqlite3.node」にコピーしたと書いている。
私の環境では、
「C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\lib\binding\electron-v1.3-win32-x64」
のフォルダにファイルが生成されていることを確認した。
11.ビルドしたファイルを移動する
「C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\build\lib\binding\electron-v1.3-win32-x64」
のフォルダをコピーし、当初エラーがあった場所へ貼り付ける。
「C:\Users\<ユーザ名>\Desktop\app\node_modules\sqlite3\lib\binding\electron-v1.3-win32-x64」
12.Electronを起動して、sqlite3の動作を確認し、ホッとする。
electron .
を実行すると何事もなく起動できるはずだ。
そしてアプリのフォルダを見ると、sqlite3のdbファイルが生成されていることを確認する。
フォルダ構成
- node_modules
- db.sqlite3
- index.html
- main.js
- package.json
おまけ
プロキシ環境で実施する場合、
npm のコマンドでプロキシ設定をしたとしても、node-gypでは効かない。
よって、プロキシサーバのアドレスを書く必要がある。
プロキシサーバのアドレスがhttp://hoge.com:8080/の場合。
node-gyp configure --module_name=node_sqlite3 --module_path=lib/binding/electron-v1.3-win32-x64 --proxy=http://hoge.com:8080/ node-gyp rebuild --target=1.3.4 --arch=x64 --target_platform=win32 --dist-url=https://atom.io/download/atom-shell --module_name=node_sqlite3 --module_path=lib/binding/electron-v1.3-win32-x64 --proxy=http://hoge.com:8080/
となる。
私は、これでハマった!
まとめ
以上、sqlite3を動かすまでを書いてみましたが、いかがだったでしょうか。
サーバ不要の社内ツールとしてElectronを作るときにsqlite3を使うことも候補にあがると思います。
まずは、導入の入り口を書きましたので、あとはお好きなようにコーディングしてくれればOKです。
今後Electronのバージョンが上がったりした場合は、その度に、ビルド情報を更新してビルドすれば良いです。
私自身の備忘録としてもありますが、この記事がこれで何人か、救われれば幸いです。
かなりの長文なので不明な点や誤字もあるかと思いますが、指摘してくれると助かります。
今後もElectron関連でハマることがあるので、更新してきます。
乞うご期待!